在当今激烈的电商竞争中,搭建一个功能强大、性能稳定的多用户商城系统至关重要。针对这一需求,以下是我为您推荐的五款优秀多用户商城系统,它们在功能、定制性、安全性和用户体验方面均表现出色,为您的电商平台搭建提供了可靠的解决方案。

-
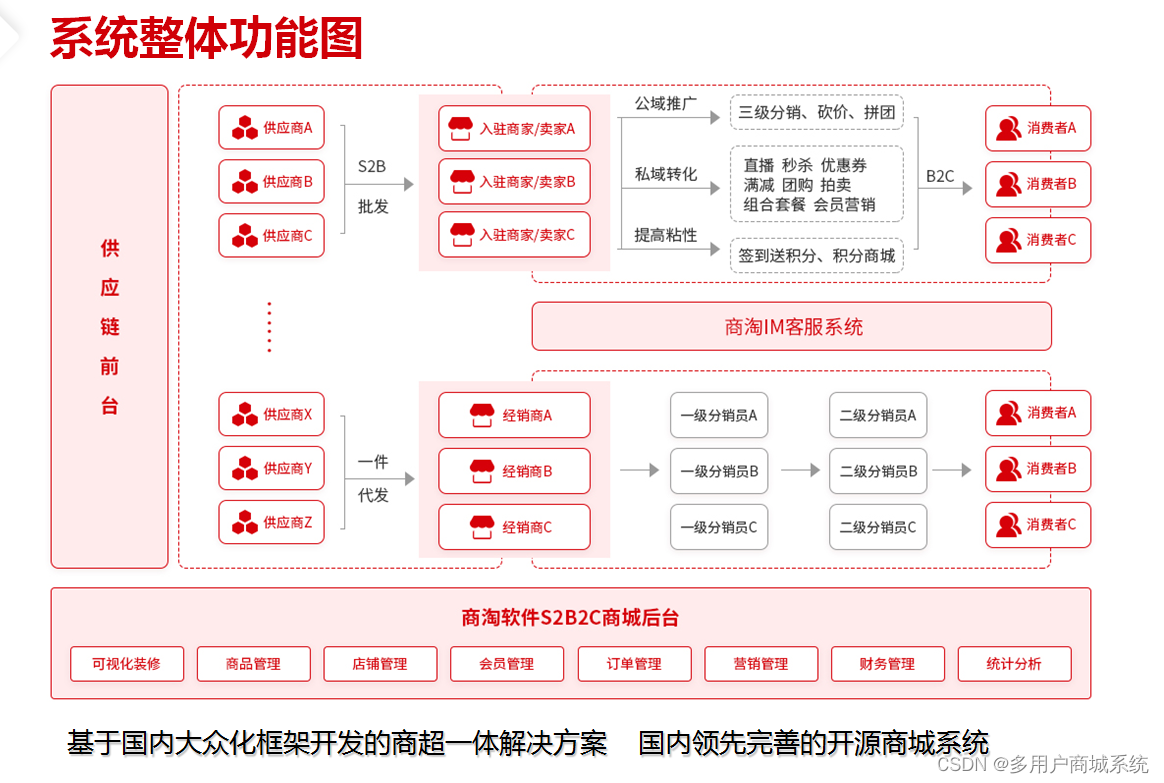
商淘云多用户商城系统: 商淘云多用户商城系统是一款功能全面、性能稳定的多用户电商平台解决方案。其特点包括:
- 多样化的功能模块: 包括商品管理、订单管理、支付管理、用户管理等,满足多用户商城的全方位需求。
- 灵活的定制性: 支持个性化定制,可根据不同商家的需求进行定制化开发,满足商家的特色需求。
- 强大的数据分析: 提供数据统计和分析功能,帮助商家了解用户行为和市场趋势,优化经营策略。
- 安全稳定的技术支持: 基于云端架构,采用安全可靠的技术保障数据安全和系统稳定性。
- 易用的管理界面: 用户友好的管理界面,方便商家进行商品管理、订单处理等操作。
-
Magento多用户商城系统: Magento是一款知名的开源电商平台,其多用户商城系统具有强大的扩展性和灵活的定制性,适合中小型到大型商城的搭建和运营。
-
WooCommerce多用户商城插件: WooCommerce是一款基于WordPress的开源电商插件,通过安装多用户商城插件,可以将普通网站转变为多用户商城,支持丰富的扩展和主题。
-
Shopify多用户商城系统: Shopify是一款知名的电商平台,通过安装多用户商城应用程序,可以实现多用户商城的搭建和运营,具有丰富的应用程序生态系统和友好的用户体验。
-
PrestaShop多用户商城模块: PrestaShop是一款开源的电商平台,其多用户商城模块可以实现多商家在同一平台上销售商品,具有灵活的定制性和丰富的功能扩展。
商淘云多用户商城系统特色介绍:

商淘云多用户商城系统是一款专为多用户电商平台打造的一体化解决方案,具有以下特点:
-
全面的功能模块: 包括商品管理、订单管理、支付管理、用户管理等多个功能模块,满足多用户商城的全方位需求。
-
灵活的定制性: 支持个性化定制,可根据不同商家的需求进行定制化开发,满足商家的特色需求。
-
强大的数据分析: 提供数据统计和分析功能,帮助商家了解用户行为和市场趋势,优化经营策略。
-
安全稳定的技术支持: 基于云端架构,采用安全可靠的技术保障数据安全和系统稳定性。
-
易用的管理界面: 用户友好的管理界面,方便商家进行商品管理、订单处理等操作。
无论您是创业初期的小型企业还是已经发展成规模的电商平台,选择合适的多用户商城系统都能为您的业务带来巨大的价值。希望以上推荐能够帮助您找到最适合您需求的解决方案,助您在竞争激烈的电商市场中脱颖而出,取得更大的成功!